(Langkah dibawah ini bisa dilakukan setelah anda login)
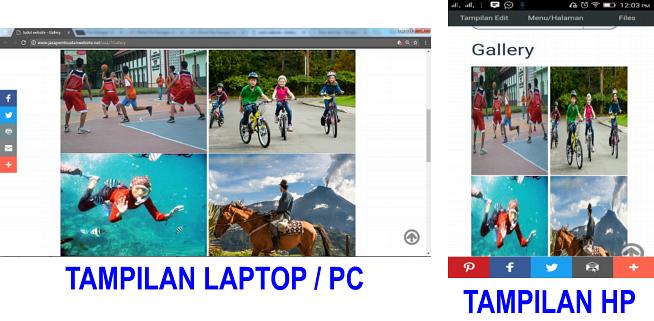
Membuat halaman tersendiri yang menampilkan hanya foto-foto atau gambar seperti ini. Tampilan mobile friendly dan bisa diklik untuk menampilkan ukuran sebenarnya

1. Siapkan dulu photo-photonya di komputer atau HP anda dengan nama 1.jpg, 2jpg, 3jpg, …dst

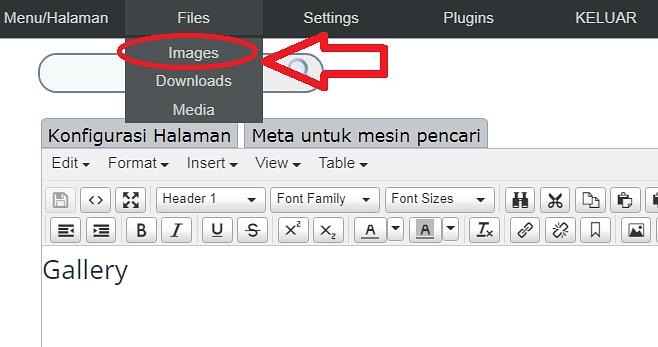
2. klik menu Files >> Images

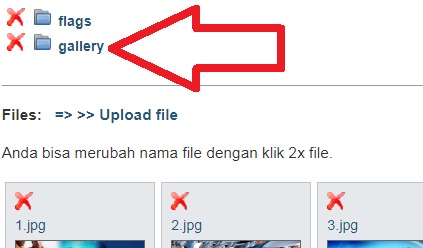
3. klik folder “gallery”

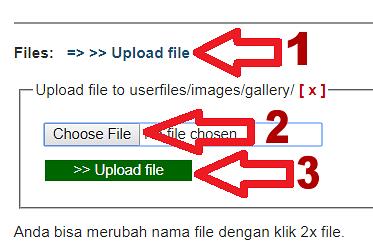
4. Upload gambar satu per satu, dengan klik Upload file, lalu Choose file untuk pilih gambar, lalu Upload file

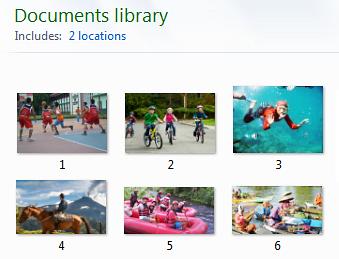
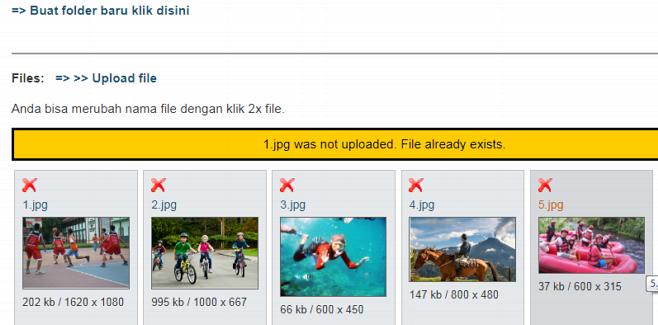
5. kalau semua gambar sudah diupload, akan muncul seperti ini

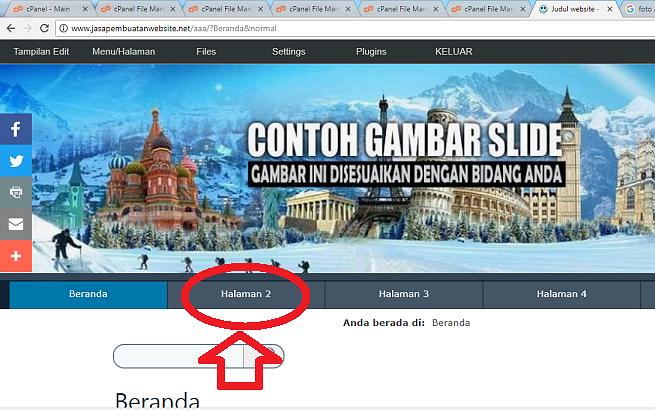
6. Buka web anda dan klik halaman yang mau ditampilkan gallery

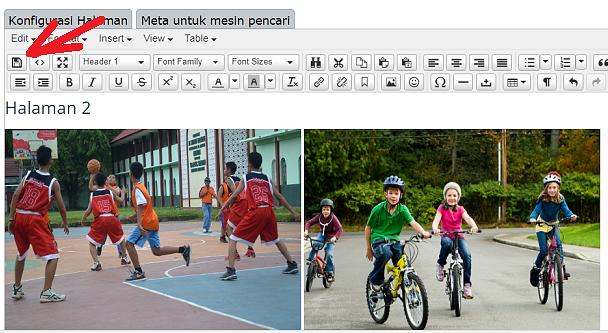
7. klik ikon edit yang ditunjuk dibawah ini

8. Copy-paste (copas) kode dibawah ini ke halaman tsb. copy kodenya sesuai jumlah gambarnya. Kalau gambar yang anda upload 10 gambar, maka copy 10 baris saja
| <a href=”userfiles/images/gallery/1.jpg” target=”_blank”><img src=”userfiles/images/gallery/1.jpg” width=”48%” height=”300″ border=”0″></a>
<a href=”userfiles/images/gallery/2.jpg” target=”_blank”><img src=”userfiles/images/gallery/2.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/3.jpg” target=”_blank”><img src=”userfiles/images/gallery/3.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/4.jpg” target=”_blank”><img src=”userfiles/images/gallery/4.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/5.jpg” target=”_blank”><img src=”userfiles/images/gallery/5.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/6.jpg” target=”_blank”><img src=”userfiles/images/gallery/6.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/7.jpg” target=”_blank”><img src=”userfiles/images/gallery/7.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/8.jpg” target=”_blank”><img src=”userfiles/images/gallery/8.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/9.jpg” target=”_blank”><img src=”userfiles/images/gallery/9.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/10.jpg” target=”_blank”><img src=”userfiles/images/gallery/10.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/11.jpg” target=”_blank”><img src=”userfiles/images/gallery/11.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/12.jpg” target=”_blank”><img src=”userfiles/images/gallery/12.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/13.jpg” target=”_blank”><img src=”userfiles/images/gallery/13.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/14.jpg” target=”_blank”><img src=”userfiles/images/gallery/14.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/15.jpg” target=”_blank”><img src=”userfiles/images/gallery/15.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/16.jpg” target=”_blank”><img src=”userfiles/images/gallery/16.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/17.jpg” target=”_blank”><img src=”userfiles/images/gallery/17.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/18.jpg” target=”_blank”><img src=”userfiles/images/gallery/18.jpg” width=”48%” height=”300″ border=”0″></a><br> <a href=”userfiles/images/gallery/19.jpg” target=”_blank”><img src=”userfiles/images/gallery/19.jpg” width=”48%” height=”300″ border=”0″></a> <a href=”userfiles/images/gallery/20.jpg” target=”_blank”><img src=”userfiles/images/gallery/20.jpg” width=”48%” height=”300″ border=”0″></a><br> |
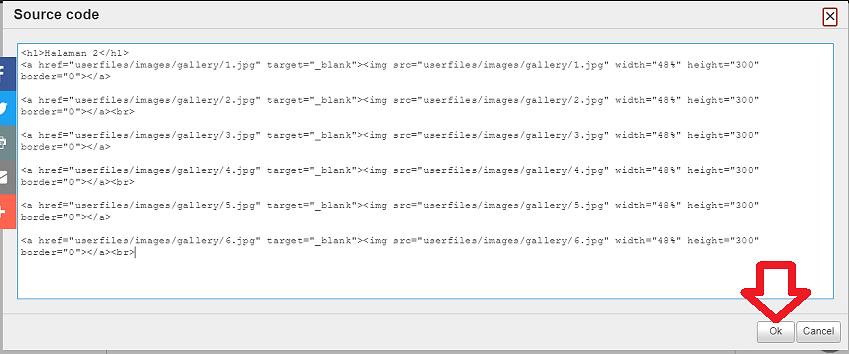
9. Tampilannya jadi seperti ini kalau dicopas, lalu klik OK

10. gambar sudah muncul, lalu klik Save (lihat gambar dibawah ini)

Kalau mau tampilan gallery satu kolom saja dengan masing2 foto ada caption (keterangan foto) copy kode dibawah ini. Dan copy jumlah barisnya sesuai jumlah gambarnya juga
| <a href=”userfiles/images/gallery/1.jpg” target=”_blank”><img src=”userfiles/images/gallery/1.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <br> <br> <a href=”userfiles/images/gallery/2.jpg” target=”_blank”><img src=”userfiles/images/gallery/2.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <a href=”userfiles/images/gallery/3.jpg” target=”_blank”><img src=”userfiles/images/gallery/3.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <a href=”userfiles/images/gallery/4.jpg” target=”_blank”><img src=”userfiles/images/gallery/4.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <a href=”userfiles/images/gallery/5.jpg” target=”_blank”><img src=”userfiles/images/gallery/5.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <a href=”userfiles/images/gallery/6.jpg” target=”_blank”><img src=”userfiles/images/gallery/6.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <a href=”userfiles/images/gallery/7.jpg” target=”_blank”><img src=”userfiles/images/gallery/7.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <a href=”userfiles/images/gallery/8.jpg” target=”_blank”><img src=”userfiles/images/gallery/8.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <a href=”userfiles/images/gallery/9.jpg” target=”_blank”><img src=”userfiles/images/gallery/9.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center> <a href=”userfiles/images/gallery/10.jpg” target=”_blank”><img src=”userfiles/images/gallery/10.jpg” width=”100%” border=”0″></a><br><center>Rubah keterangan gambar disini</center>
|
yang satu kolom jadinya seperti ini