(Langkah dibawah ini bisa dilakukan setelah anda login)
Membuat isi halaman web anda lebih interaktif dengan menampilkan komentar2 pengunjung web.
Tapi sayangnya fitur ini belum ada sistem moderasi, jadi komentar yang tampil tidak bisa dihapus. Karena ini menggunakan plugin Facebook.

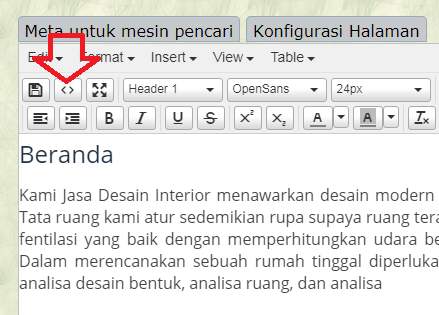
1. Misalkan masukkan komentar di halaman Beranda. klik dulu tombol Source seperti dibawah ini

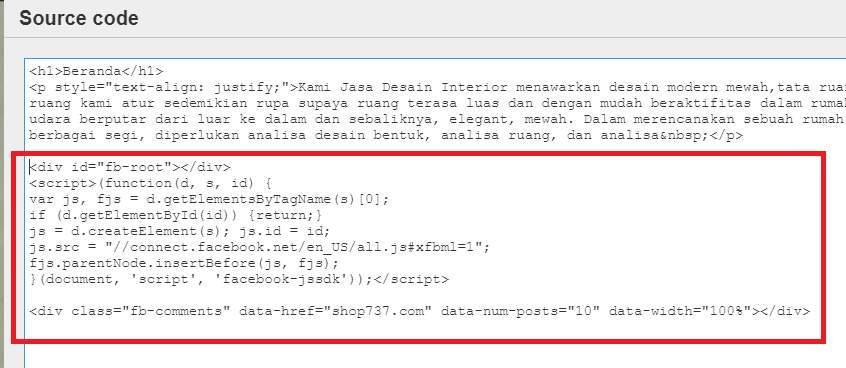
2. Copy-paste kode dibawah ini kedalam tampilan source
| <div id=”fb-root”></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/en_US/all.js#xfbml=1″; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’));</script> <div class=”fb-comments” data-href=”shop737.com” data-num-posts=”10″ data-width=”100%”></div> |
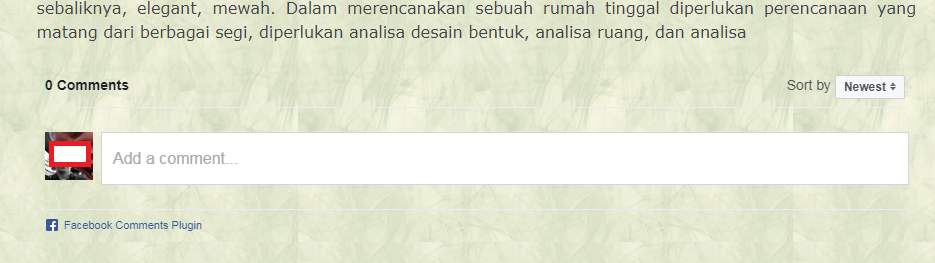
Maka tampilannya seperti ini

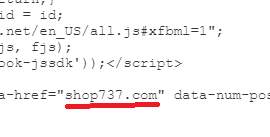
3. Jangan lupa “shop737.com” dirubah menjadi domain anda sendiri. Lihat gambar dibawah ini

Misalkan domain anda contoh.com, rubah menjadi contoh.com/beranda kalau tampil di halaman Beranda, begitu juga kalau ingin menampilkan komentar di halaman lainnya.
4. Klik OK di kanan bawah
5. Klik Save (simpan perubahan)
6. Untuk melihat kolom komentar, klik “Tampilan Normal” dikiri atas

7. Kolom komentar seharusnya sudah tampil seperti ini. Komentar masih kosong silahkan anda coba isi, tapi harus login ke Facebook dulu